- Joined
- Feb 23, 2018
- Messages
- 225
- Reaction score
- 35
- Achievement
Hi ! This tutorial will show you a basic usage of 9Hits macros.
Firstly, you may wonder what is macros ?
I. Basic concepts !
1. A html element on a webpage
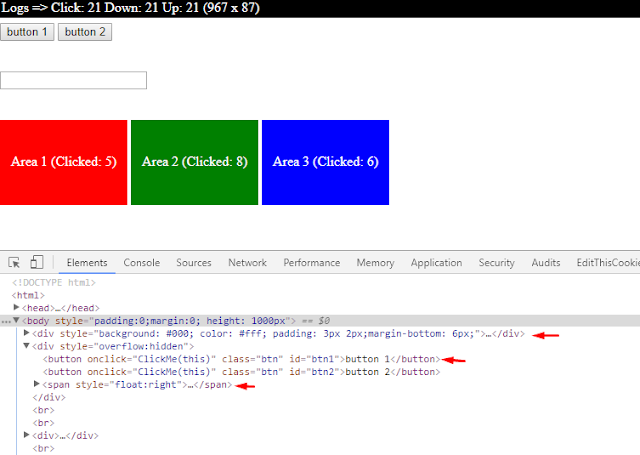
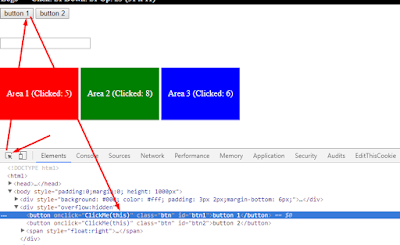
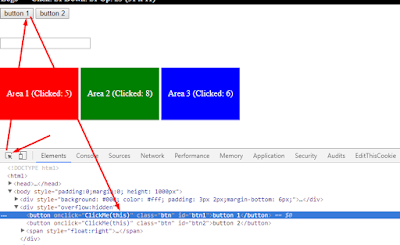
- For any website, you can see it's constructed by many elements. In this turorial I will use chrome inspector to view them. Open this sample page on chrome, then press F12 to view source code. As you can see, there are a lot of elements. Eg: div, button, span, ..etc.
- I will this sample page through this turorial, please have a look

2. Element's attributes
- Each element has it's own attributes. for example, look at this button element
This button has tag name is button and it's has flowing attributes:
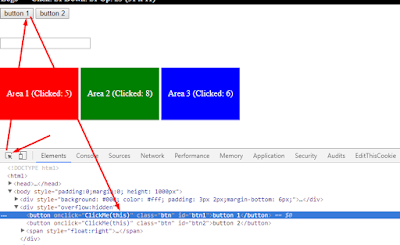
- You can find out the html code of an element on a webpage easily in chrome with just 3 simple steps
1. Click to inspector icon on chrome inspector or press Ctrl Shift C
2. Click to the element you want to inspect
3. Look at the result (the element would be highlighted)

3. 9Hits Macros - common commands
- await Delay (n): delay for n miliseconds
- Random(start, end): Generate a random integer number between start - end
- Click commands: ClickById, ClickByXpath, ClickByClass, ClickByTag.
- GenerateXpath: Create xpath for an element.
- Operators: Arithmetic (+, -, *, /), Relational (==, !=, <, <=, >, >=), Logical (&&, ||, !)
- Loops
+ Syntax
+ Example
- Decision making
+ Syntax
For full list of commands, please access the Using Macros session from 9hits document page
II. Practice
1. Macro editor
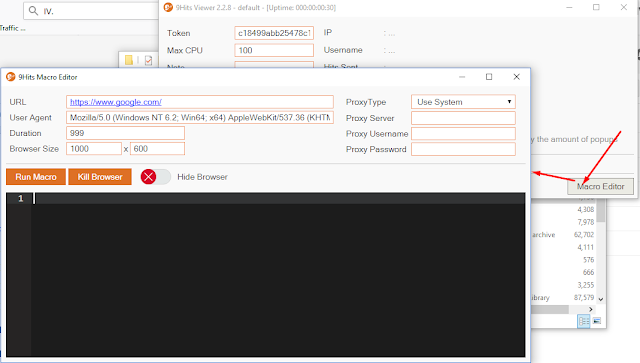
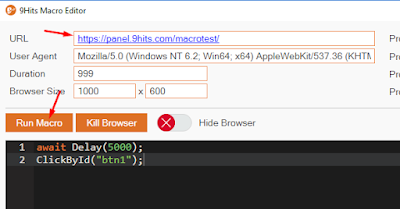
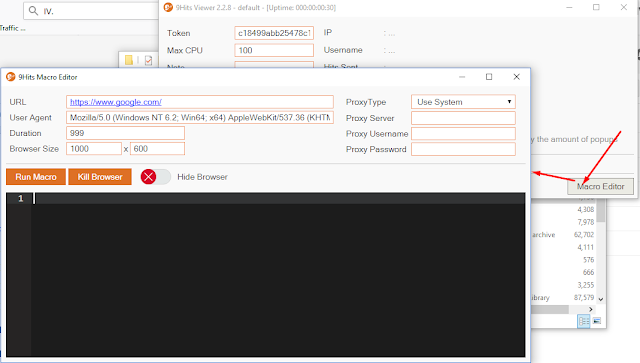
- Macro Editor is a tool that help you to testing your script before put it into work on 9Hits Traffic Exchange system. Open it from 9Hits Viewer
- Every command must end with semi-colon (

- URL field is the link of the website that you want macros run on. other fields are optional
2. Make a simple click
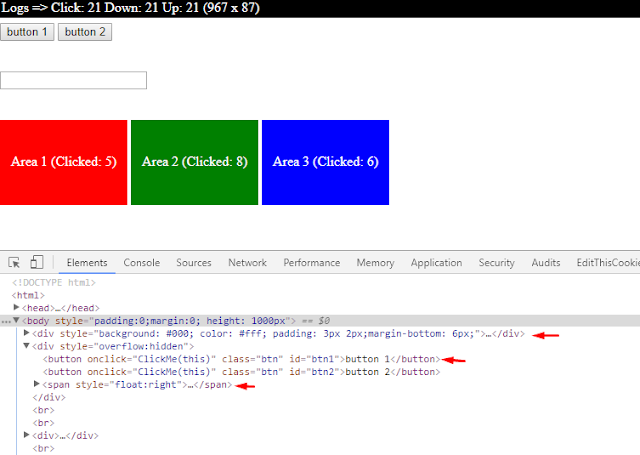
- I will use the sample page. Let say now I want to click to the button 1.

It's look like this
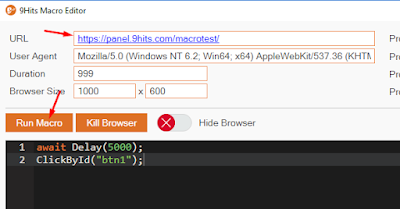
As you can see, this element has id="btn1". So I can just simple use await ClickById("btn1");. And an important thing that we need ensure the page has loaded before the click command execute. delay for a while should be good. assuming I delay for 10s before click. The script should be
Let try it on your macro editor, you may need to modify the Delay value if the site need more time to load completely.

An other option, this button has class is "btn", we have 2 buttons with class = "btn" (button 1, button 2), and you can use await ClickByClass("btn");. By default, the ClickByClass command would click the first element that matched the class name ("btn"). If you want to click to the 2nd element which has class btn. The command should be awaitClickByClass("btn", 1); (element position is zero base, so 0 is the first, 1 is the 2nd and so on).
If you want to click random any button has class = "btn". Just use await ClickByClass("btn", "random");
ClickByTag is nearly the same. you may use await ClickByTag("button", 1) to click to the 2nd button, or awaitClickByTag("button", "random") to click any button randomly. Don't forget the Delay command before click.
3. GenerateXpath and ClickByXpath.
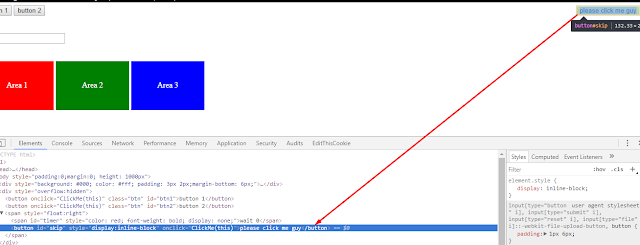
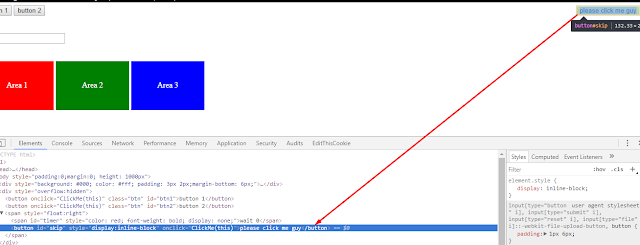
Combining there 2 command would let you make a click flexibly. Look at the top right button.

Let say I want to click to the button has text equals to please click me guy.
First, I will create xpath to target to that button, then pass the generated xpath to the ClickByXpath command
Explanation:
- delay for 15s to wait for page load.
- theXpath: Just is name of variable, you may naming any name you want
- In GenerateXpath command, button is the tag name, text is the attribute and the text "please click me guy" is the value to compare.
- pass the generated xpath to the ClickByXpath command to do click.
Ok, now you know GenerateXpath("button", "text", "please click me guy") mean target to the button has text equals to please click me guy.
There are 3 other options, please pay attention with the use of % sign
- GenerateXpath("button", "text", "please click%"). Target the button has text starts with please click... (so if the button has text is please click him, please click her, please click bla bla also work)
- GenerateXpath("button", "text", "%click me guy"). Target the button has text ends with click me guy.
- GenerateXpath("button", "text", "%click me%"). Target the button has text contains click me.
You may now try on macro editor.
You can use any attribute to generate xpath.
If I dont want to use text attribute. I can use other attribute, e.g. style attribute.
The script should be
You may also pass the GenerateXpath directly to the ClickByXpath command
=> Got it ? Try on macro editor now !
4. Click to an element by rate
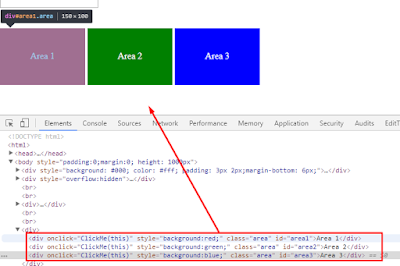
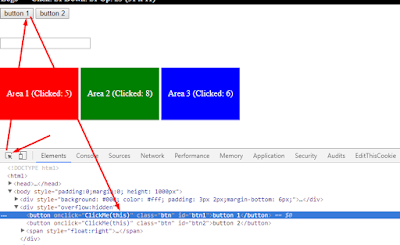
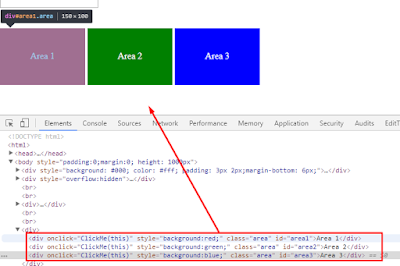
Look at the sample page, we have 3 areas here

I want macro click to Area 1, but not click all the time, just click about 20%, and 80% do nothing.
The logic: I will generate a random number between 0 - 100. If this number less than 20 so do the click, else do nothing. look like this
the range
[0--- click --20-----------------------do no thing ------------------100]
Let script it
So the click only execute if the randNum < 20.
Done !.
Now, I want to click to the area1 about 20%, area2 50% and area3 30%.
The logic is different a bit, Im still create a random number in range [0-100].
if the the random number < 20 click area1, 20 - 70 click area 2, and greater than or equals to 70 click area 3.
the range
[0--- area1--20------------------area2----------------70------area3-----100]
For click command, you may use click by class, click by xpath or any other click command as it target to exact the element that you want to click.
Try it on macro editor !
5. Set value to the textbox
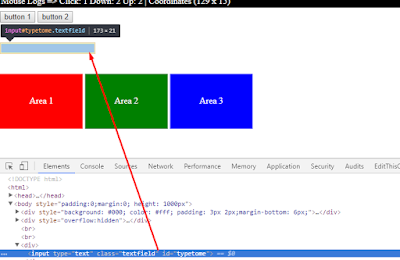
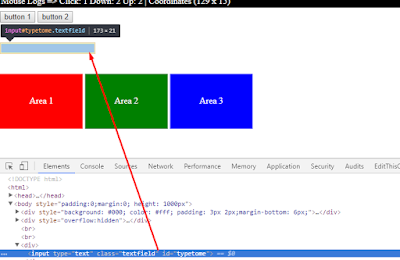
We have one textbox here

There are some SetBy.. commands you can found in 9hits panel.
I will use SetById (as this element has id is typetome).
Or to more like human do. I will click to the text box, and then typing the "hello" text.
Let try it on macro editor !
Tip: you can delay for a random time, like await Delay(Random(15000, 20000));
III. Put it into work
- Once you have tested your macro, now its time to put it to work, on your site setting on 9hits panel, just put your macro to the macro options. While other users in the system viewing your site, your macro will also be executed.
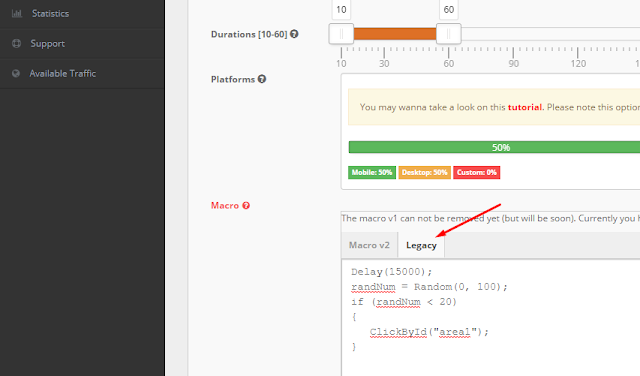
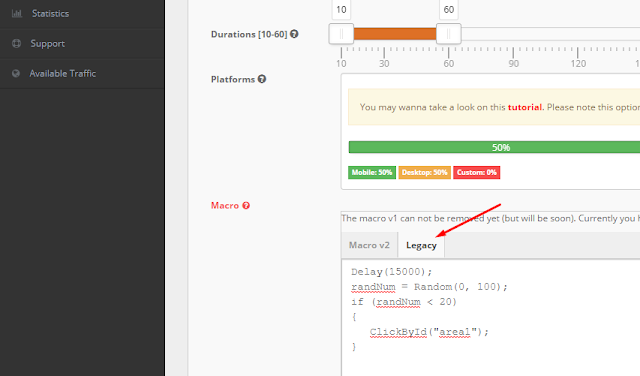
- Please note if you set the option Allow Old Version to Yes, so the macro would not run on the old version. You may need to rewrite your macro and put it into the Legacy tab to make it compatible with the viewer v1. In most case, if your macro is not so complex, just remove await keywork to get it compatible with v1.
- Remember: Not all the running viewers on system has same connection (speed) like your local computer, so it's may take more time to load your website, it's mean you may need to delay longer than your test to ensure macro run properly.
Eg. your tested script is
But when you put it into work. You should delay for longer time, may be 15 or 20s.


Firstly, you may wonder what is macros ?
I. Basic concepts !
1. A html element on a webpage
- For any website, you can see it's constructed by many elements. In this turorial I will use chrome inspector to view them. Open this sample page on chrome, then press F12 to view source code. As you can see, there are a lot of elements. Eg: div, button, span, ..etc.
- I will this sample page through this turorial, please have a look

2. Element's attributes
- Each element has it's own attributes. for example, look at this button element
HTML:
<button onclick="ClickMe(this)" class="btn" id="btn1">button 1</button>
Code:
onclick with value ClickMe(this)
class with value btn
id with value btn1
text with value button 11. Click to inspector icon on chrome inspector or press Ctrl Shift C
2. Click to the element you want to inspect
3. Look at the result (the element would be highlighted)

3. 9Hits Macros - common commands
- await Delay (n): delay for n miliseconds
- Random(start, end): Generate a random integer number between start - end
- Click commands: ClickById, ClickByXpath, ClickByClass, ClickByTag.
- GenerateXpath: Create xpath for an element.
- Operators: Arithmetic (+, -, *, /), Relational (==, !=, <, <=, >, >=), Logical (&&, ||, !)
- Loops
+ Syntax
JavaScript:
while(condition){
statement(s);
}
JavaScript:
a = 10;
while(a < 20) {
txt = "value of a: " + a;
Alert(txt);
a = a+1;
}- Decision making
+ Syntax
JavaScript:
if(boolean_expression 1) {
// Executes when the boolean expression 1 is true
}
else if( boolean_expression 2) {
// Executes when the boolean expression 2 is true
}
else if( boolean_expression 3) {x
// Executes when the boolean expression 3 is true
}
else {
// Executes when the none of the above condition is true.
}II. Practice
1. Macro editor
- Macro Editor is a tool that help you to testing your script before put it into work on 9Hits Traffic Exchange system. Open it from 9Hits Viewer
- Every command must end with semi-colon (

- URL field is the link of the website that you want macros run on. other fields are optional
2. Make a simple click
- I will use the sample page. Let say now I want to click to the button 1.

It's look like this
HTML:
<button onclick="ClickMe(this)" class="btn" id="btn1">button 1</button>
JavaScript:
await Delay(10000);
await ClickById("btn1");
An other option, this button has class is "btn", we have 2 buttons with class = "btn" (button 1, button 2), and you can use await ClickByClass("btn");. By default, the ClickByClass command would click the first element that matched the class name ("btn"). If you want to click to the 2nd element which has class btn. The command should be awaitClickByClass("btn", 1); (element position is zero base, so 0 is the first, 1 is the 2nd and so on).
If you want to click random any button has class = "btn". Just use await ClickByClass("btn", "random");
ClickByTag is nearly the same. you may use await ClickByTag("button", 1) to click to the 2nd button, or awaitClickByTag("button", "random") to click any button randomly. Don't forget the Delay command before click.
3. GenerateXpath and ClickByXpath.
Combining there 2 command would let you make a click flexibly. Look at the top right button.
HTML:
<button id="skip" style="display:inline-block" onclick="ClickMe(this)">please click me guy</button>
Let say I want to click to the button has text equals to please click me guy.
First, I will create xpath to target to that button, then pass the generated xpath to the ClickByXpath command
JavaScript:
await Delay(15000);
theXpath = GenerateXpath("button", "text", "please click me guy");
await ClickByXpath(theXpath);- delay for 15s to wait for page load.
- theXpath: Just is name of variable, you may naming any name you want
- In GenerateXpath command, button is the tag name, text is the attribute and the text "please click me guy" is the value to compare.
- pass the generated xpath to the ClickByXpath command to do click.
Ok, now you know GenerateXpath("button", "text", "please click me guy") mean target to the button has text equals to please click me guy.
There are 3 other options, please pay attention with the use of % sign
- GenerateXpath("button", "text", "please click%"). Target the button has text starts with please click... (so if the button has text is please click him, please click her, please click bla bla also work)
- GenerateXpath("button", "text", "%click me guy"). Target the button has text ends with click me guy.
- GenerateXpath("button", "text", "%click me%"). Target the button has text contains click me.
You may now try on macro editor.
You can use any attribute to generate xpath.
HTML:
<button id="skip" style="display:inline-block" onclick="ClickMe(this)">please click me guy</button>
JavaScript:
GenerateXpath("button", "style", "display:inline-block");
GenerateXpath("button", "style", "display:inline%");
GenerateXpath("button", "style", "%inline-block");
GenerateXpath("button", "style", "%inline-%");
JavaScript:
await Delay(15000);
theXpath = GenerateXpath("button", "style", "display:inline-block");
await ClickByXpath(theXpath);
JavaScript:
await Delay(15000);
await ClickByXpath(GenerateXpath("button", "style", "display:inline-block"));4. Click to an element by rate
Look at the sample page, we have 3 areas here

I want macro click to Area 1, but not click all the time, just click about 20%, and 80% do nothing.
The logic: I will generate a random number between 0 - 100. If this number less than 20 so do the click, else do nothing. look like this
the range
[0--- click --20-----------------------do no thing ------------------100]
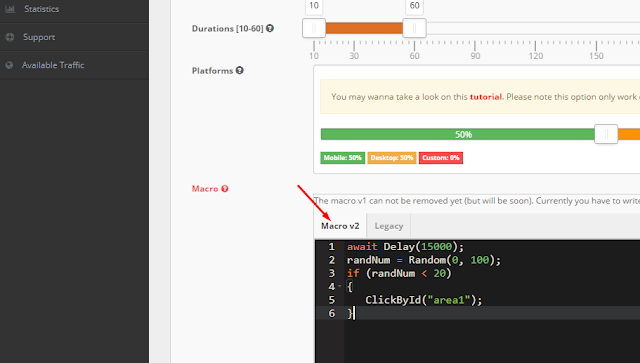
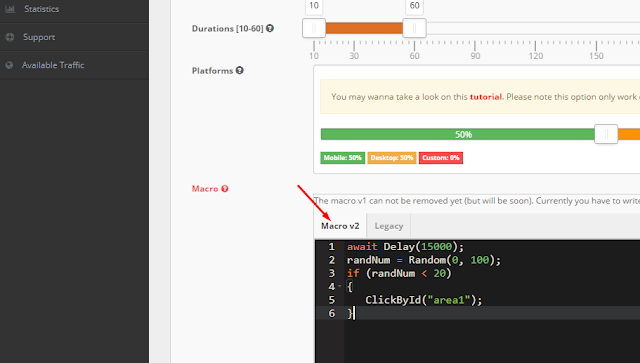
Let script it
JavaScript:
await Delay(15000);
randNum = Random(0, 100);
if (randNum < 20)
{
await ClickById("area1");
}Done !.
Now, I want to click to the area1 about 20%, area2 50% and area3 30%.
The logic is different a bit, Im still create a random number in range [0-100].
if the the random number < 20 click area1, 20 - 70 click area 2, and greater than or equals to 70 click area 3.
the range
[0--- area1--20------------------area2----------------70------area3-----100]
JavaScript:
await Delay(15000);
randNum = Random(0, 100);
if (randNum < 20)
{
await ClickById("area1");
}
else if(randNum >=20 && randNum <70)
{
await ClickById("area2");
}
else if(randNum >= 70)
{
await ClickById("area3");
}Try it on macro editor !
5. Set value to the textbox
We have one textbox here
HTML:
<input type="text" class="textfield" id="typetome" />
There are some SetBy.. commands you can found in 9hits panel.
I will use SetById (as this element has id is typetome).
JavaScript:
await Delay(10000);
SetById("typetome", "value", "hello");
JavaScript:
await Delay(3000);
await ClickById("typetome");
await Delay(2000);
await Typing("hello");Tip: you can delay for a random time, like await Delay(Random(15000, 20000));
III. Put it into work
- Once you have tested your macro, now its time to put it to work, on your site setting on 9hits panel, just put your macro to the macro options. While other users in the system viewing your site, your macro will also be executed.
- Please note if you set the option Allow Old Version to Yes, so the macro would not run on the old version. You may need to rewrite your macro and put it into the Legacy tab to make it compatible with the viewer v1. In most case, if your macro is not so complex, just remove await keywork to get it compatible with v1.
- Remember: Not all the running viewers on system has same connection (speed) like your local computer, so it's may take more time to load your website, it's mean you may need to delay longer than your test to ensure macro run properly.
Eg. your tested script is
JavaScript:
await Delay(10000);
await ClickById("btn1");
JavaScript:
await Delay(20000);
await ClickById("btn1");

Last edited: